| animation_bienvenue | ||
| flickr | ||
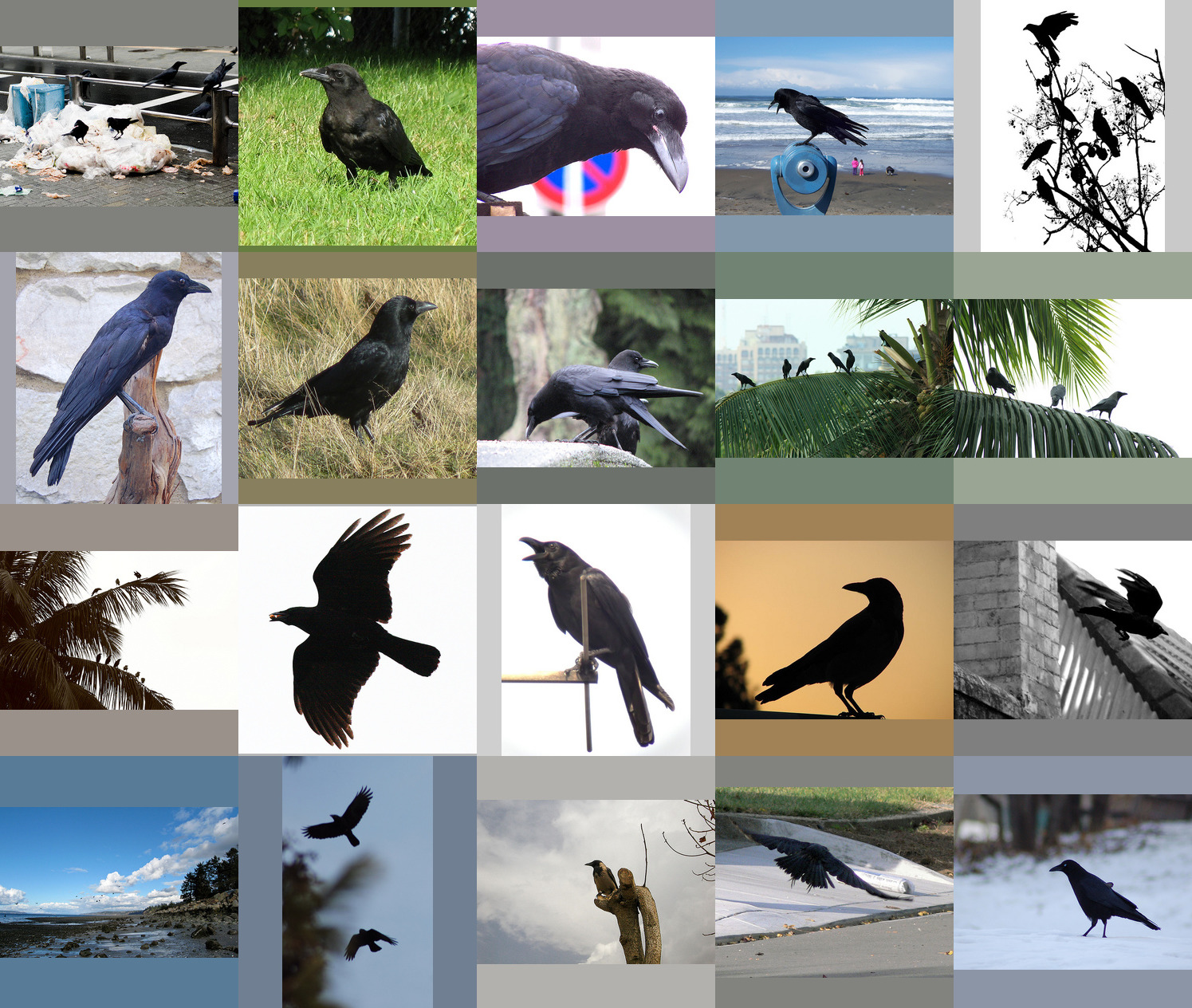
| montage_photos_corneille | ||
| video | ||
| README.md | ||
Manipulation d'image et de vidéo à l'aide d'outils en ligne de commandes et de scripts
Introduction
Pourquoi utiliser la ligne de commande pour manipuler des images ou des vidéos ?
"Girl blowing question marks..." (CC BY 2.0) by Matthew Paul Argall
Introduction
- Télécharger des images ou des vidéos depuis une page web
- Pour pouvoir effectuer des traitements massifs sur des images
- Ajout d'un logo sur des photos
- Redimensionnement
- Conversion dans un autre format de fichier
- Application de filtres
- Mosaique
- Pour créer des animations gif
- Extraire une section d'un vidéo
- Pour faire un montage de plusieurs vidéos
- Héberger une image sur un serveur d'images libre
Les outils
GNU Wget
GNU Wget est un client pour les protocoles FTP, HTTP et HTTPS. Il est entre autre utile pour extraire toutes les images d'un certain format d'une page web. Il est disponible sous la licence GPL.
ExifTool
ExifTool est un logiciel qui permet de manipuler les métadonnées dans des fichiers images. L'installation ne se fait pas par un gestionnaires de paquets, mais en suivant les instructions sur le site web.
CSVKit
CSVKit est un ensemble d'outils qui permettent d'effectuer des opérations sur des fichiers de données au format CSV.
Nous l'utiliserons pour extraire des informations pertinentes depuis les fichiers de sortie de ExifTool
ImageMagick
Imagemagick sert à créer, modifier, composer et convertir des images matricielles (bitmaps). C'est un logiciel libre sous une licence permissive de type BSD 2Clause
FFmpeg
FFmpeg permet d'enregistrer, de convertir, de diffuser de l'audio et de la vidéo. Il est disponible sous la licence LGPL.
Inkscape
Inkscape est un logiciel bien connu pour éditer graphiquement des images vectorielles. Mais, il est aussi possible de l'utiliser depuis la ligne de commande.
Scénarios
Comme ces outils sont très polyvalents et comprennent de nombreux paramètres et fonctionnalités, nous allons nous concentrer sur un certain nombre de scénarios à réaliser.
Scénario 1
Dans ce scénario, nous allons télécharger les images d'une page web, les redimensionner, créer une mosaique et la publier en ligne sur un serveur d'image libre Lutim.
Nous allons créer une mosaique de corneilles à partir des photos de la page Animalphotos.info
Téléchargement
Nous allons utiliser Wget pour télécharger les images
wget -P photos_corneille/ -nd -p -H -A jpg \
http://animalphotos.info/a/topics/animals/birds/crows/
Les différentes options se définissent comme suit:
-P photos_corneille/télécharge les fichiers dans le répertoirephotos_corneille;-ndne crée pas de hiérarchie de répertoires;-ptélécharge tous les fichiers dépendants de la page;-Htélécharge les fichiers même s'ils sont hébergés ailleurs (dans notre cas, ils sont hébergés sur Flickr);-A jpgtélécharge seulement les fichiers qui ont l'extension.jpg;- Enfin, on spécifie l'URL de la page
Caractéristiques des images téléchargées
On peut facilement lister les caractéristiques des images téléchargées dans un fichier CSV en utilisant la commande suivante
exiftool -ImageWidth -ImageHeight -csv photos_corneille \
> exif_photo_corneille.csv
Nous voulons ensuite obtenir la largeur et la hauteur minimale des images pour créer notre mosaique
dims=`csvsql --query "SELECT min(ImageWidth), min(ImageHeight) from exif_photo_corneille" exif_photo_corneille.csv | sed '2q;d'`
minImageWidth=$(cut -d',' -f1 <<< "$dims")
minImageHeight=$(cut -d',' -f2 <<< "$dims")
Redimensionnement
Nous allons maintenant redimensioner nos images dans un rectangle ayant les dimensions respectives de minImageWidth par minImageHeight
echo "Largeur: $minImageWidth\nHauteur:$minImageHeight"
C'est ici qu'on utilise la commande convert d'ImageMagick
La première utilisation permet de convertir l'image en un seul pixel, ce qui permet de retrouver la couleur "moyenne" de l'image, que l'on va utiliser comme couleur d'arrière-plan mainColor pour l'image redimensionnée
La seconde utilisation permet d'effectuer la conversion de l'image selon les dimensions identifiées précédemment. L'image redimensionnée est centrée -gravity center dans le canevas de dimension spécifiées par -extent avec un arrière plan de couleur mainColor
for i in $(find photos_corneille -type f)
do
myFilename=$(basename -- "$i")
mainColor=`convert "$i" +dither -colors 1 -unique-colors -format "%f\n%c\n" txt: | sed -r -n 's/^.*(\#[A-F0-9]{6}).*$/\1/p'`
convert "$i" \
-resize ${minImageWidth}x${minImageHeight} \
-background $mainColor \
-gravity center \
-extent ${minImageWidth}x${minImageHeight} \
"resize_photos_corneille/resize_${myFilename}"
done
Mosaique
Nous sommes maintenant prêts à créer une mosaique. Comme nous avons 20 images, nous creerons une mosaique d'une largeur de 5 images et d'une hauteur de 4 images.
montage resize_photos_corneille/* \
-tile 5x4 \
-mode Concatenate montage_photos_corneille/montage.jpg
Chargement sur un hébergeur d'images en ligne Lutim
On peut charger l'image générée sur un hébergeur d'image en ligne Lutim. Pour ce faire, on utilise le client HTTP cURL et l'API REST de Lutim.
curl -F "format=json" -F "file=@montage_photos_corneille/montage.jpg" https://francoispelletier.org/lutim
On reçoit une réponse en JSON comme suit:
{
"msg": {
"created_at": 1550955875,
"del_at_view": false,
"ext": "jpg",
"filename": "montage.jpg",
"limit": 0,
"real_short": "Ux46pjrt",
"short": "Ux46pjrt\\/rauu3q7P",
"thumb": null,
"token": "lWsOFhIqRYgLNA6ZbxKLXvFF"
},
"success": true
}
L'url de la photo est, dans ce cas https://francoispelletier.org/lutim/Ux46pjrt/rauu3q7P
Scénario 2
Dans ce scénario, nous allons animer une séquence d'images vectorielles, ajouter un logo et la joindre à un court extrait vidéo.
Nous avons 9 images qui épellent le mot Bienvenue
for i in animation_bienvenue/*.svg; do echo "$i"; done
animation_bienvenue/bienvenue001.svg
animation_bienvenue/bienvenue002.svg
animation_bienvenue/bienvenue003.svg
animation_bienvenue/bienvenue004.svg
animation_bienvenue/bienvenue005.svg
animation_bienvenue/bienvenue006.svg
animation_bienvenue/bienvenue007.svg
animation_bienvenue/bienvenue008.svg
animation_bienvenue/bienvenue009.svg
Voici la 5e image
Conversion
Pour convertir les les images vectorielles en images matricielles, nous allons utiliser l'interface en ligne de commandes de Inkscape
for i in animation_bienvenue/*.svg
do
inkscape -f "$i" -e "${i%.*}.png"
done
Voici la 5e image au format png
Ajout du logo
Nous ajouterons le logo de LinuQ aux images
Pour ce faire, nous utiliserons l'option -draw de convert pour ajouter une image à la position désirée. Notez que pour nos besoins, l'image du logo est déjà redimensionnée à la largeur désirée.
for i in animation_bienvenue/bienvenue*.png
do
convert "$i" -gravity south -draw "image over 0,0 0,0 animation_bienvenue/logo-linuq.png" "${i%.*}-aveclogo.png"
done
Les paramètres suivants permettent de définir la transformation
-gravity south: aligne les transformations au bas de l'imageimage over 0,0 0,0: Positionne l'image ajoutée au coin inférieur gauche
Nous obtenons alors, pour la 5e image:
Animation
Nous avons maintenant des images au format png pour faire notre animation. Nous utiliserons ImageMagick pour créer une animation au format gif.
convert -delay 50 -loop 0 animation_bienvenue/bienvenue*-aveclogo.png animation_bienvenue/animation.gif
Les paramètres suivants permettent de définir l'animation
-delay 50: Ajoute un délai de 50/100 secondes entre les images-loop 0: Crée une boucle d'animation
Nous obtenons alors cette animation
Téléchargement du vidéo
Nous allons ajouter un vidéo en arrière plan à notre animation
Téléchargement du vidéo
wget https://videos.pond5.com/automatic-data-processing-machine-footage-044586354_main_xl.mp4 -O video/automatic-data-processing-machine-footage-044586354_main_xl.mp4
Animation en MP4
Création de l'animation Bienvenue avec le logo de LinuQ au format MP4
ffmpeg -framerate 3 -i animation_bienvenue/bienvenue%03d-aveclogo.png -vcodec png video/animation-linuq.mov
Les paramètres suivants permettent de définir l'animation
-framerate 3: 3 images par seconde-vcodec png: codec utilisé: png (pour grader la transparence)
Superposition de l'animation au vidéo
Superposition des deux vidéos avec FFmpeg:
ffmpeg -i video/automatic-data-processing-machine-footage-044586354_main_xl.mp4 -i video/animation-linuq.mov -filter_complex "overlay=(W-w)/2:(H-h)/2" -pix_fmt rgba -vcodec h264 video/animation-final.mp4
Les paramètres suivants permettent de définir l'animation
-filter_complex "overlay=(W-w)/2:(H-h)/2": permet d'aligner les deux vidéos au centre du plus grand des deux-pix_fmt rgba: permet de garder le profil de couleur transparent-vcodec h264: Encoder avec le codech264qui est très performant
Le résultat: