| .gitignore | ||
| executer-frontend.jpg | ||
| git-clone-1.jpg | ||
| git-clone-2.jpg | ||
| git-clone-3.jpg | ||
| installation de docker dans vscode.jpg | ||
| installer git pour windows -2.jpg | ||
| installer git pour windows -3.jpg | ||
| installer git pour windows -4.jpg | ||
| installer git pour windows -5.jpg | ||
| installer git pour windows -6.jpg | ||
| installer git pour windows.jpg | ||
| invite-commandes-administrateur.jpg | ||
| LICENSE | ||
| ouvrir-second-vscode.jpg | ||
| README.md | ||
Documentation de la fabrique à documents
Vidéo d'introduction du projet
Comment j'ai construit l'application et comment la personnaliser: https://videos.jevalide.ca/w/1jCGoaTpQoUGAWFwpGv3Qw
Nouveautés
- 17 mai 2023: https://videos.jevalide.ca/w/1KBBuYz6BuJ9yEhukDob2G
Utilisation avec Docker Desktop
(Windows seulement) Installer Windows Subsystem for Linux
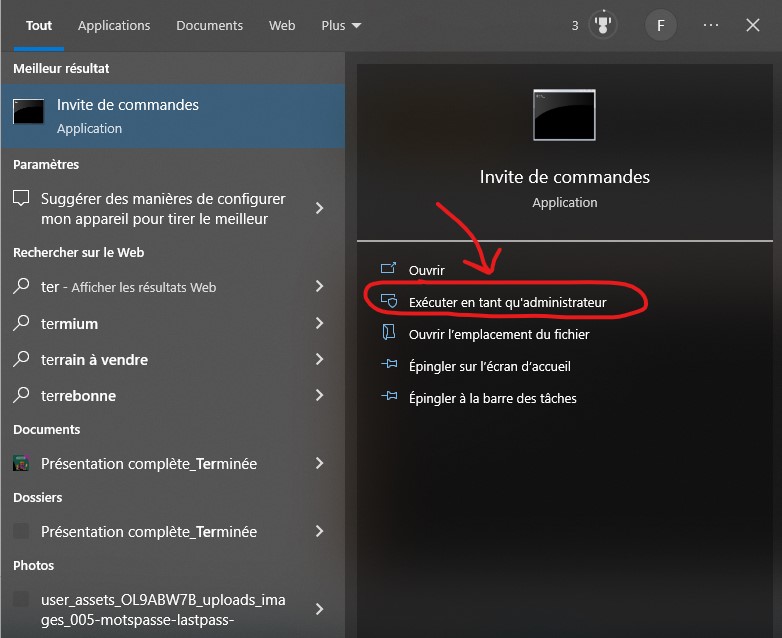
- Ouvrir un invite de commandes en tant qu'administrateur
Exécute cette commandes avec l'invite de commandes
wsl.exe --update
Installer Docker Desktop
- Télécharger depuis le site web officiel: https://www.docker.com/products/docker-desktop/
- Installer avec le fichier téléchargé
- Redémarrer l'ordinateur
Installer Visual Studio
- Télécharger depuis le site officiel: https://code.visualstudio.com/
- Installer avec le fichier téléchargé
- Ouvrir l'application
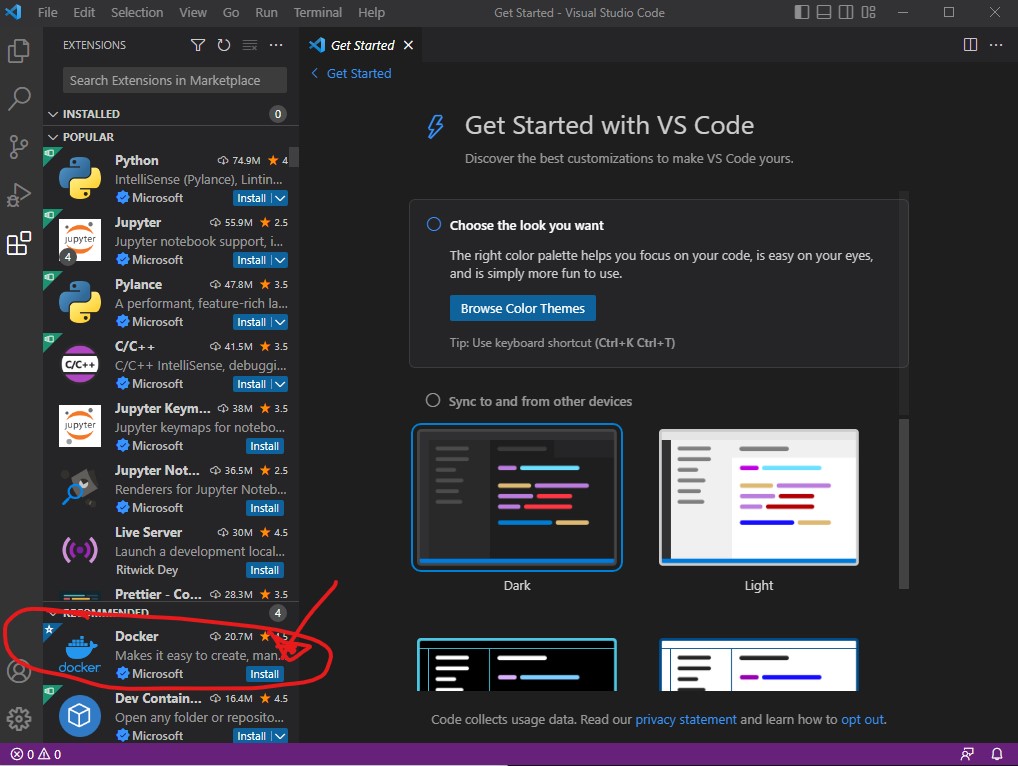
- Installer l'extension docker
(Windows seulement) Installer Git for Windows
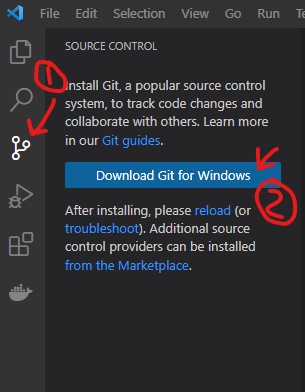
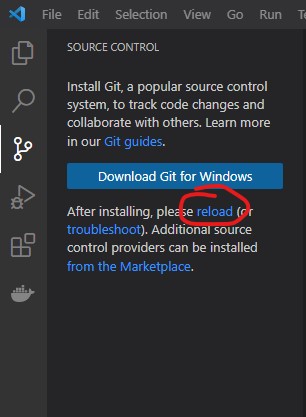
Clique sur l'icone de gestion de code dans Visual Studio Code.
Ça ressemble à trois cercles qui forment un embranchement
Clique ensuite sur Download Git for Windows
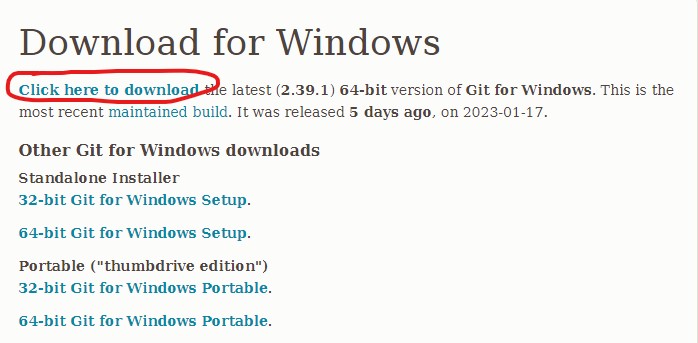
Clique sur Click here to download
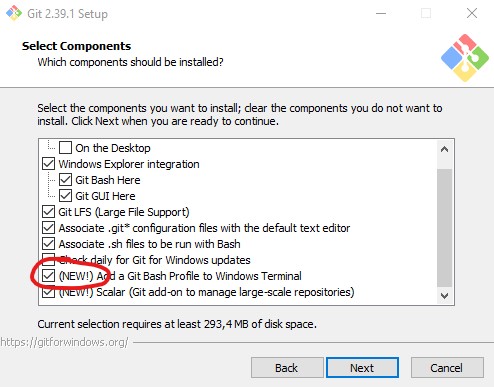
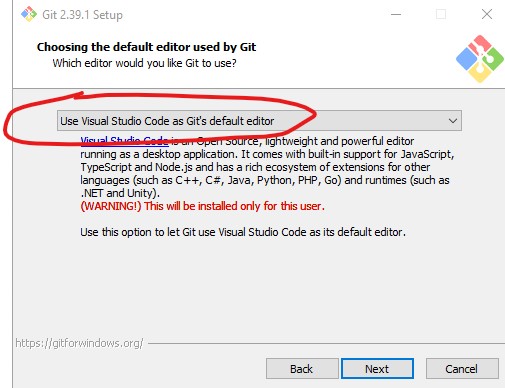
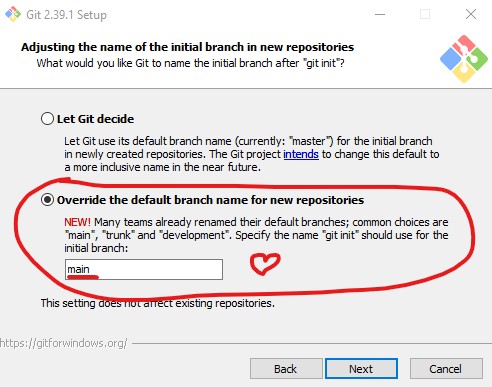
Choisis les options par défaut, sauf pour ces captures:
- Select components: Coche (New!) Add a Git Bash Profile to Windows Terminal
Comme éditeur par défaut, choisis Visual Studio Code
Choisis l'option Override the default branch for new repositories
Enfin, lorsque l'installation est terminée, reviens dans Visual Studio code et clique sur Reload
(Mac seulement) Installer Homebrew et git
- Il faudra d’abord installer Homebrew si tu ne l’as pas déjà. C’est un outil en ligne de commande qui permet d’installer une tonne de logiciels facilement.
- Pour voir si tu l'as, Ouvre l’application Terminal depuis Launchpad puis tape
brew
Installer homebrew
- Visite le site https://brew.sh et copie la ligne de code affichée au centre de la page.
- Ouvre l’application Terminal depuis Launchpad et colle la ligne de code dedans, puis fais Entrée. Ça va te demander ton mot de passe, car Homebrew a besoin des accès avancés appelés "sudo".
- Attention: Si tu n'as jamais utilisé le Terminal, tu vas probablement remarquer de quoi d'étrange. Quand tu vas taper ton mot de passe, tu ne le verras pas. Mais ça écrit pareil. C'est une pratique de sécurité courante sur les systèmes de type Unix, dont mac OS et Linux font partie. Fais juste Entrée une fois que tu as terminé.
- Suis les instructions et Homebrew devrait s’installer sans problème.
Ensuite, install git avec la ligne suivante dans le terminal: brew install git
Accéder au GitLab
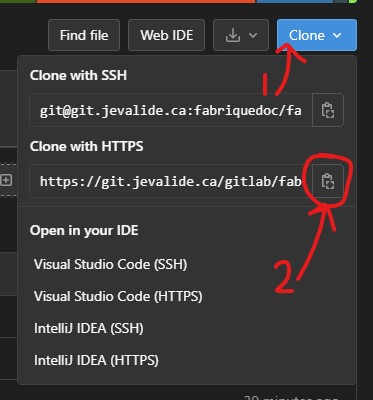
Dans chaque projet, tu as le lien pour cloner le projet. Tu dois prendre le lien HTTPS.
Backend
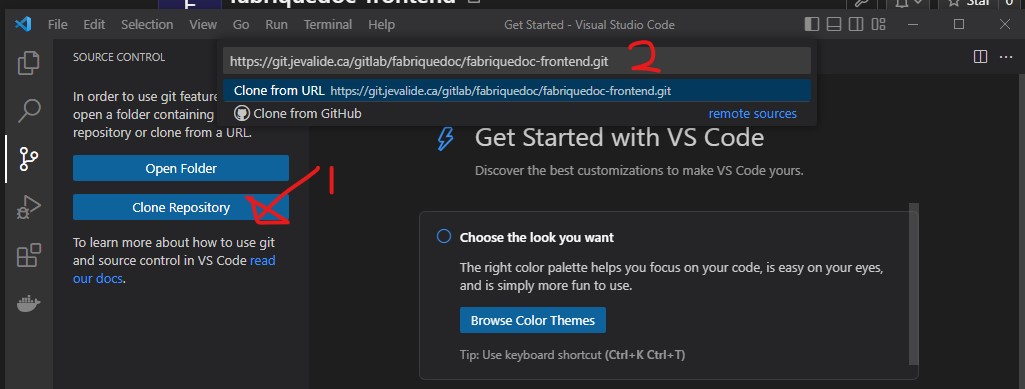
- Pour cloner dans Visual Studio Code:
- Clone Repository et entrer cette adresse en haut: https://git.jevalide.ca/gitlab/partage/fabriquedoc.git
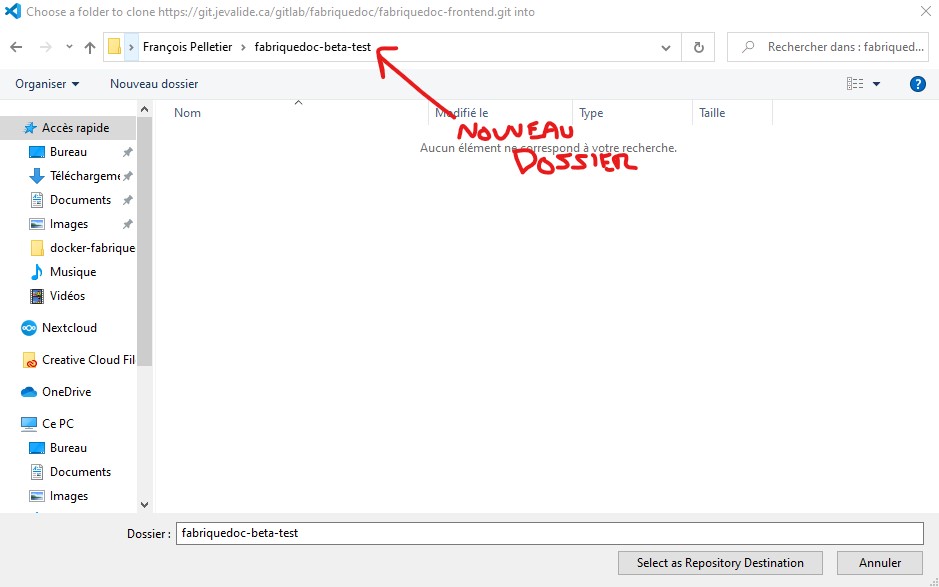
Ensuite crée un nouveau dossier pour faire les tests. Tu vas cloner deux projets dedans.
- Ouvrir un terminal (dans le menu de Visual Studio Code) et exécuter cette commande:
docker build -t local/fabriquedoc .(le point est important)- cette partie-là est longue à compléter (6-7 minutes sur un bon ordi)
Réseau
- Créer un réseau virtual dans docker:
docker network create fabriquedoc
Démarrer le backend
- Exécuter cette commande dans le même terminal. L'application de génération de documents va être lancée sur ton ordinateur.
docker run -p 8000:8000 --name fabriquedoc --network fabriquedoc local/fabriquedoc
Frontend
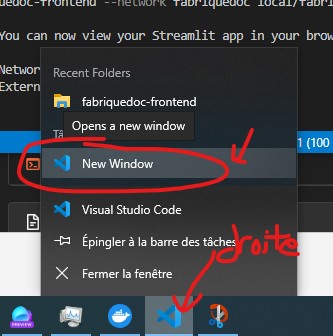
Ouvre une nouvelle fenêtre de Visual Studio depuis la barre des tâches.
- Pour cloner dans Visual Studio Code:
- Clone Repository et entrer cette adresse en haut: https://git.jevalide.ca/gitlab/partage/fabriquedoc-frontend.git
- Ouvrir un terminal et exécuter
docker build -t local/fabriquedoc-frontend .(le point est important)
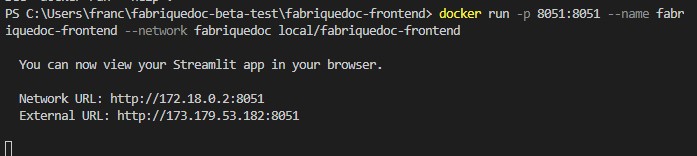
Démarrer le frontend
- Exécuter cette commande. Elle va lancer un serveur web et l'application va être ensuite disponible sur ton ordinateur comme un site internet.
- Elle va se connecter à l'application de génération avec la variable FABRIQUEDOC_ENDPOINT.
docker run -p 8051:8051 --env "FABRIQUEDOC_ENDPOINT=http://fabriquedoc:8000" --name fabriquedoc-frontend --network fabriquedoc local/fabriquedoc-frontend
L'application va être disponible à cette adresse: http://localhost:8051/
Arrêter les applications
Si tu n'arrête pas les applications, elles vont continuer de fonctionner sur ton ordinateur et vont prendre de la mémoire et de la batterie.
Pour arrêter les applications:
docker stop fabriquedoc-frontend
docker rm fabriquedoc-frontend
docker stop fabriquedoc
docker rm fabriquedoc
- Si tu es sur Mac ou Windows, tu peux aussi le faire dans l'interface visuelle avec le bouton "stop" (le carré).
- Ferme ensuite l'application Docker Desktop.